此前专题系列的几个部分,我们 ustwo 工作室探讨了人机交互设计的历史沿袭、变化方式,同时对 HMI 未来技术和设计的可能性有了一个前瞻性的展望。这一部分我们将主要关注与一家行业内领先的汽车生产商合作过程中相关方面的研究。我们大多数的研究结论都因为秘密协定暂时在这里不能公开,不过我们还是会讲到上面所述的研究、面对的挑战、以及对于 HMI 我们自己的一些看法。
我们的方法
在 ustwo 对于设计师和开发者等工作人员来说,借助一种简单典型的方法可以跨越多学科,把概念转化成为原型制作。这种方法能较大程度地缩短新产品开发中的设计理念与工程技术方面的距离,给这些工作人员提供了更多自由发挥的空间。
在与知名汽车厂商合作,设计未来车内人机交互设计概念化的时候,方法可以概括为以下几条:
1. 通过与多个工作室的产品开发者进行紧密的合作,形成以探究为基础的设计效果表述。
2. 对技术高超、经验丰富的司机进行认定,形成一套叙述方式的基础。根据特定情况下的用户及其行为,这些叙述资料可以帮助我们提出问题,以检验设计说明的重要性。
3. 对每个原型(产品)的叙述资料都反复研究,这些是通过对真实用户的测试获得的。调查中使用的方法,是通过快速建立和测试不同的变化来使互动更加人性化。
4. 样品通常包含「基于屏幕的用户界面」和「空间(产品)互动」之间的相互影响,以及各种经验和学科间的相互融合。
5. 把目前存在的消费硬件设备作为初期技术的代表,这使得我们不用去等专门产品的出现,就可以去探究技术的诸多约束。可以根据硬件设备的 APIs(硬件程序接口)和 SDKs(软件开发包)可以迅速做出一些样品,比如 Myo、Kinect、Leap Motion。
6. 创造一个「体验演示」(experience demo),把叙述资料和工作理念融合在一起。这个演示小样不仅是沟通的工具,还能作为了解未来产品的不足和潜力的基础。
7. 我们同样也根据「原型产品」和「演示」去检验视觉设计的理论思想,反复测试收集用户反馈以形成一份视觉、UI 设计的最佳操作指南(此系列中也会提及到一些相关的想法)。
下面,我们将讲到从项目过程经验中学到的一些具体的东西。
手势交互
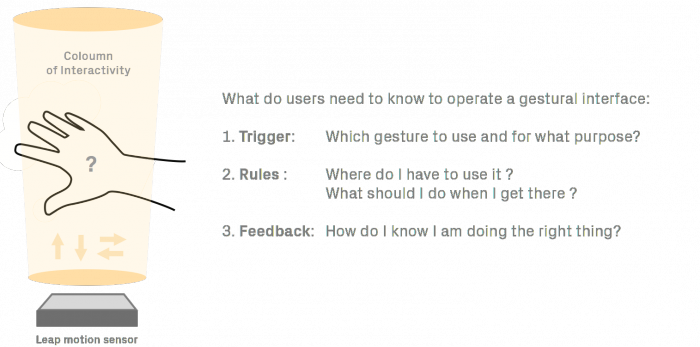
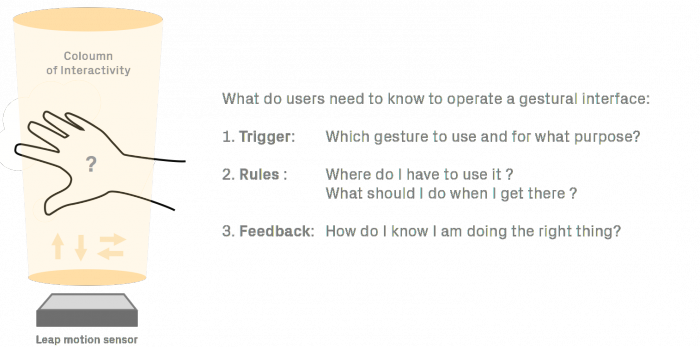
我们设计理念中关注的关键点是通过微交互及其触发机制、规则、反馈来建立易学的手势界面。我们关注上述关键点的一个原因是,当驾驶员在路上行驶时,它能减少驾驶员因为去看和理解 UI 的信息,而造成的认知过载产生的注意力分散。
我们试图借助科技来解决车内诸多设计的相关问题。为了清晰地思考和识别出有意义的手势,我们使用了 Dan Saffer《微交互》中讲到的体系( Dan Saffer in his book 『Micro-interactions』),依照「安全」的原则,与驾驶关联的车内交互要根据有效的触发机制、以及激活这些触发点的规则和反馈来模块化。举个例子,转向(即一种触发)内在的原则就是根据视觉和触觉的反馈(当转动方向盘时越来越困难时)来使汽车转向。
对 Leap Motion 传感器进行了几轮测试:快速多次在「互动和反馈柱」区域内改变手势。我们发现理解这些问题对于我们的用户至关重要。
测试具体过程:将体感控制传感器平放在人体工程学角度方便且合理的位置,驾驶员可以借助体感控制传感器,用手势和 HMI 系统互动,不会因为其他物理控制而受到阻碍(比如变速换挡杆)。从这些测试中我们学到的是,对于 HMI 系统来说需要有意义的手势。
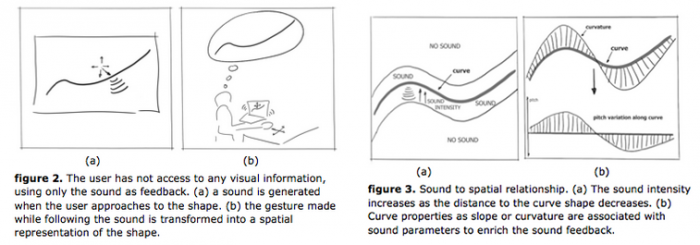
A. 手势交互缩短学习曲线:使用丰富的视觉和听觉反馈回路(汽车内部提供可控的良好环境去影响大量反馈的系统)
B. 有意义的手势与屏幕 GUI 之间的平衡:关于这点有许多有趣的研究探索。
1. 使用声音作为反馈来识别图形和手势 — Javier Sanchez, CCRMA -斯坦福大学
2.AHNE — 声音-触觉导航环境展示视频 — SOPI 研究者,2011
视频(大家可以看完视频就能理解利用听觉、触觉等丰富的感觉来反馈)
数据可视化& 语义拟真化
当解决某些问题时,我们的观点仍然面临着视觉设计的挑战,那就是「手势交互」和「有形交互」视觉上的区分。
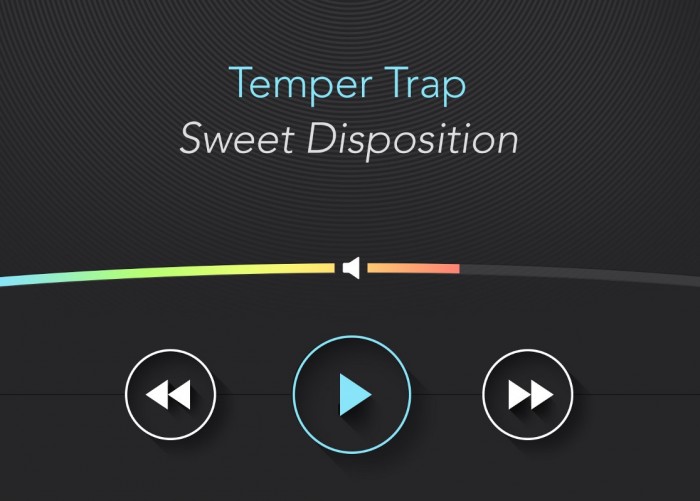
考虑到我们的观点混合了物理按键、非交互式图形、其他用户输入如手势,我们运用了语义拟真(系列 3 讨论过)以一种弯曲阴影的形式来表达按键。这就建立了一种视觉语言:明确地定义了所有按键可以按动,而其他区域不能。其他符号我们用来提示一种手势或者声音,比如一些传感器的人体工程性和放置(前面部分描述过)以及声音提示。
另外的区域,我们回避拟真化:特别熟悉的车速表。我们先前讨论过,速度计是怎么由于机械和技术限制而沿袭以前的传统的,最后当技术进步后,速度计就成为了一种语义拟真。然而,用「指针指向数字「来表达速度是不是最有效的一种显示速度的交互方式?我们探索替代方式来检验这种已建立的数据可视化。
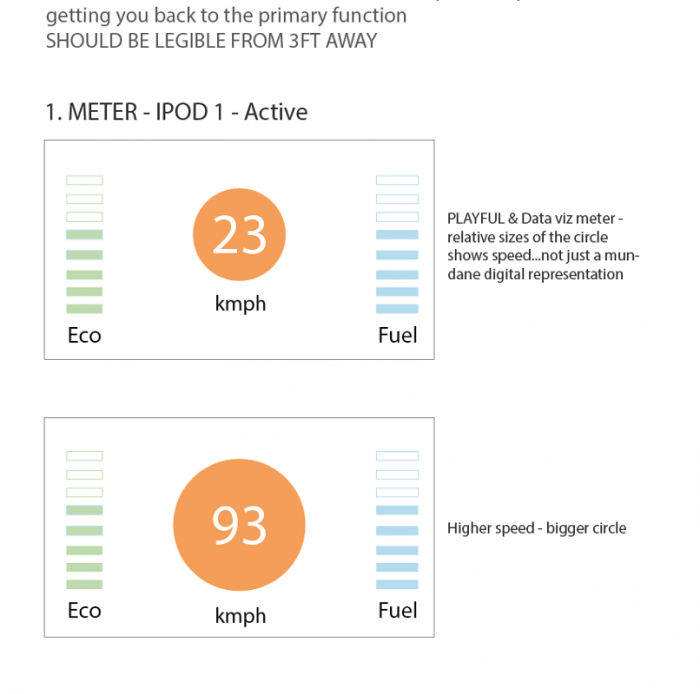
(车速表设计草图)Speedometer redesign sketches
我们重新设计了速度计:用一个可扩大、缩小的圆环,根据和速度限制值(地理定位来确定的具体道路的限制)的差距来改变颜色。环中央固定位置的简单数字代表速度值,这样就能让驾驶员快速瞥到仪表盘上的正确的位置,减少目光在仪表盘上的停留时间。
「微-停留」-像素里的信息
说到车内环境下的视觉交流,你必须以用户(驾驶员和乘客),而不是设计师的角度去考虑这些设计。尽量不要让用户长时间盯着你的「精心设计」,要保证用户的目光集中在前方道路上。
上一段具体阐释了「微-停留」这个术语。我们碰触音响感知到了触觉反馈,但是很多时候视觉交流也是很必要的。在这些情况下,我们必须保证驾驶员要花尽量少的时间在这些视觉信息上。这些交互的信息要像一幅海报广告一样,很快传递给你信息。不过和海报不同的是,驾驶员不能停留较长时间。有很多设计方法可以最大限度降低这种停留时间,包括如下:
可读性& 易读性:接下来将会讲到,文本尽量简洁且易懂,图形等形式也要易读,对比和规模在其中起到了作用。
分组:相关内容或方案的信息可以分在一组。比如,音乐控制信息在一个屏幕上可分在一组,地理导航可以分到另一组。
分层& 数量:保证信息的传递有正确的优先级,每次(特定时间内)显示的信息尽量少一点。根据经验,我们试图保持屏幕上的信息可以分为 3 个层次。
互动:我们的观点里面利用了触屏输入、手势和语音输入,区分它们几者采用不同的交流显得尤为重要,同时互动应该很快完成。
为了适应这方面的考虑,我们发现使用图形系统如图表、图标、「示能性」、彩色标示,这样就能大大减少用户观察图像,并理解其传达的意思的时间。事实上,对于信息和系统工作方式的理解变快,是因为驾驶员更容易接触到它,这就是上面我们重新设计速度计的方法所在。
在下一部分,我们将继续介绍车内 HMI 的字体文本、色彩审美、以及分类的解决方案。